Utilisation des balises méta et des balises HTML
Vous allez commencer à générer les pages de votre Site Internet pour y ajouter du contenu ou d’autres pages. Dans tous les cas il est impératif d’utiliser correctement les balises méta et les balises html.
La balise <title>
L’une des plus importantes, voire la plus importante des balises méta, c’est la balise <title>. Veillez à ce qu’elle soit en début de code html de votre page. Il n’y a qu’une balise « title » par page. Elle ne doit pas dépasser 60 caractères y compris les espaces et doit impérativement reprendre l’expression-clé correspondante. Les expressions-clés en début de balise <title> auront plus de poids que ceux en fin de balise.
La balise méta « Description »
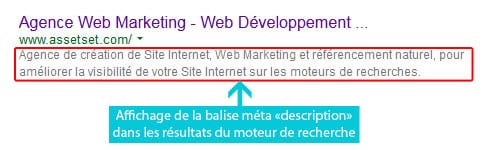
Cette balise méta description va s’afficher dans les résultats des moteurs de recherche :

Cette balise, comme son nom l’indique, doit comporter la description du contenu de la page. Elle ne doit pas dépasser 160 caractères espaces compris. Cette description doit être la plus précise et concise possible et donner envie à l’internaute de visiter votre Site Internet.
La balise méta « keywords »
Cette balise ne sert plus au référencement naturel sur les moteurs de recherche. Évitez de perdre du temps à remplir cette balise.
Les balises HTM Hn (h1, h2, h3, …, h5, h6)
Dans la structure d’un texte, la balise H1 sert à définir le titre principal du contenu. La balise H2 servira à délimiter chaque titre des paragraphes qui composent le texte.
Enfin les balises H3 et suivantes serviront à délimiter les sous-titres à l’intérieur des chapitres.
La balise HTML <strong>
Cette balise sert à mettre les caractères en gras dans le texte. Elle peut donner une importance relative aux moteurs de recherche.
La balise « alt »
La balise « alt » sert a nommer une image. Veillez à ce que toutes les images de votre Site comprtent une balise « alt » remplié. Si un lien est associé à l’image, le contenu de la balise « alt » aura un poids aux yeux des moteurs de recherche.
La réécriture d’url
Concernant les sites dynamiques faisant appel à une base de données et comportant des paramètres dans l’url comme par exemple http://www.mondomaine.com/index.php?i=1&p=2. Il est fortement conseiller de réécrire ce type d’url avec du texte pertinent en rapport avec le contenu de la page comme par exemple http://www.mondomaine.com/mon-produit-en-promo.html
Cette technique est appelé la réécriture d’url ou l’URL rewriting. Elle fait appel à une technique contenue dans un fichier « .htacess » que nous aurons l’occasion de développer dans un autre article sur ce blog.
Le lien hypertexte ou la balise <a href=’http://..’>votre lien</a>
Cette balise permet de générer un lien cliquable dans le contenu de votre texte. Le texte du lien est très important pour les moteurs de recherche. Il va permettre d’envoyer une valeur à la page de destination ce qui est essentiel dans une stratégie de maillage interne. Dans le lien hypertexte, vous pouvez ajouter le paramètre « title » qui donnera le résultat suivant : <a title=’titre du lien’ href=’http://…’>votre lien</a>
